Additionally to the options users may set for the internal properties of checklist items, there are some controls that help to organize the elements in relation to the whole checklist. The Checklist Editor interface provides the following controls to manipulate the item set of a checklist:
•Increment or decrement the indentation level of an element

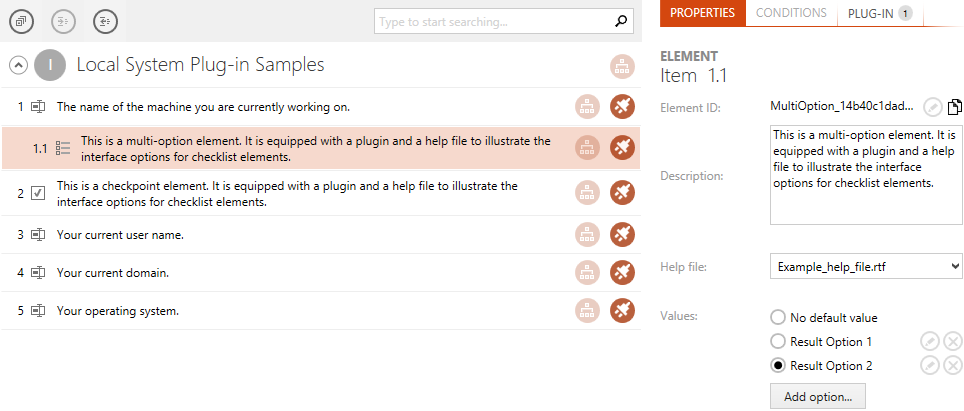
The screenshot above shows an element box with some active control options. Since the item is a multi-option type element, only the type specific controls are displayed. The first line of the item box contains information and controls about the item position within the checklist group.
Since not only elements, but also groups may be used to structure a checklist, some additional information is provided for global group management as well:
Please read the following sections to gain in-depth knowledge on how these controls are used, and when their usage may be handy for the provision of decent checklist designs.