What Are Supporting Files?
Sometimes it is necessary to enrich checklist templates with more information than can easily be handled by simple textual descriptions for groups and elements. Supporting files are a decent way for checklist editors to add PDF or RTF documents as help content and PNG images as illustrations.
Whilst each checklist element may be equipped with a specific help file, images may be used freely within checklist, group and element descriptions by using the markup options for these properties.
The benefit of organizing supporting files in a separate dialog is reusability: Once a supporting file has been added to the checklist, it may be utilized as often as the checklist editor sees fit. This is especially handy in those cases, where the same supporting file has to be provided for several elements or groups with conditional availability during the actual checklist evaluation run. The file resources are stored once (directly within the checklist container), and referenced as often as required. By providing a freely usable pool of supporting files it is possible to keep the overall file size of RayQC checklist containers at a necessary minimum.
View Organization
Since help files and images are stored separately within checklist template containers, they are managed by separate interfaces: the upper control element group within the Supporting Files view provides the controls to add and remove help files, whilst the lower group provides the very same functionality for images.
Each set of controls consists of
•A button to browse for a new file / image that has to be added
![]()
![]()
•A button to remove the currently selected file from the checklist container
![]()
•A list of currently available files

The list comes along with a special display style schema for the contained items:
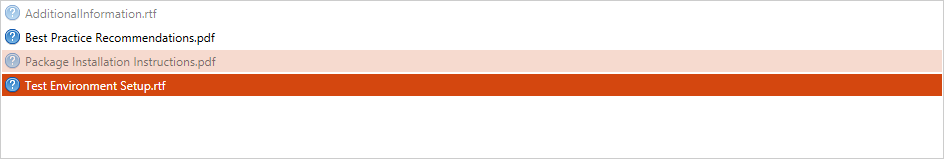
oGrayed out icons symbolize items that have been added to the checklist, but are at present not used in relation to a specific element (for help files) or description field (for images). Additionally, they are marked with NOT USED at the right-hand side of the document.
oFully solid icons symbolize an uploaded and used item.
oA light orange background and black font color are applied when the mouse pointer hovers over an item.
oA dark orange background and white font color are applied when an item is selected by a left-click.
To Add Supporting Files to a Checklist
Adding Help Files
1.Click on the Add file button above the list of already uploaded items
2.Within the displayed Open dialog window: Browse the file system for the desired file.
Please note that the default file type filter is set to RTF. If a PDF has to be added, users have to switch the filter to display PDF files on the file system. Other file types are not supported.
3.Select the file with a left-click.
Please be aware that a help file name has to be unique within the supporting files that are available for a checklist. Thus, it is not possible to add a file that has the same name as an already present help file item. The check for duplicate file names is not case sensitive.
4.Click on the Open button at the lower right corner of the dialog.
5.The dialog is closed and the file is added to the list of already uploaded help files.
Since the file is not related to an element yet, it is displayed in the grayed out state.
Adding Images
1.Click on the Add image button above the list of already uploaded items
2.Within the displayed Open dialog window: Browse the file system for the desired file.
Please note that the default file type filter is set to PNG. Other file types are not supported.
3.Select the file with a left-click.
Please be aware that a help file name has to be unique within the supporting files that are available for a checklist. Thus, it is not possible to add an image that has the same name as an already uploaded item. The check for duplicate image names is not case sensitive.
4.Click on the Open button at the lower right corner of the dialog.
5.The dialog is closed and the PNG is added to the list of already uploaded images.
Since the image is not used within a description text yet, it is displayed in the grayed out state.
To Remove Supporting Files From a Checklist
1.Select the item within the list of help files or images.
2.Right-click the item and select Delete from the context menu
or
Left-click the item and click on the Remove selected button above the item type list
3.The item is immediately removed from the supporting files pool.
|
Be aware: It is not possible to add help files or images until they have been uploaded to the stock of supporting files. |
To Use Supporting Files Within a Checklist Structure
|
Be aware: It is not possible to add help files or images until they have been uploaded to the stock of supporting files. |
1.Open a checklist within the Checklist Editor interface.
2.Go to the Steps And Actions tab.
3.Select the element that has to be extended with the help file from the checklist structure.
4.Open the Properties tab of the element within the details pane.
5.Select the desired help file from the Help file drop-down selector.
The checklist element display mode within the Checklist Viewer is immediately updated with a question mark icon.
Clicking on the icon opens the related help file.
Using Images
1.Open a checklist within the Checklist Editor interface.
2.Go to the Steps And Actions tab.
3.Select the group or element whose description text that has to be extended with the image from the checklist structure.
4.Open the Properties tab of the element within the details pane.
5.Use the markup for image integration to insert the illustration as an inline element to the description text. File names do not have to be entered case sensitive towards the original file name displayed within the supporting files pool.
For example:
An image with the name DemoImage.png has to be integrated into the description text Lorem ipsum dolor sit amet like this:
Lorem ipsum [image]DemoImage.png[/image] dolor sit amet
6.The description text displayed within the Checklist Viewer and Editor is immediately updated to display the image at the defined position.