Whilst checklist groups are aligned in a flat sequence without the possibility to build hierarchical tree structures, elements within a group may very well be arranged in trees to visually support dependencies and relations between the items.
Changing the indent of an element is therefore always an activity that has to be viewed relative towards the element neighbors:
Incrementing the indent of an element turns the element (and all its children) into a subelement of the item at the next higher position on the same tree level.
An Example
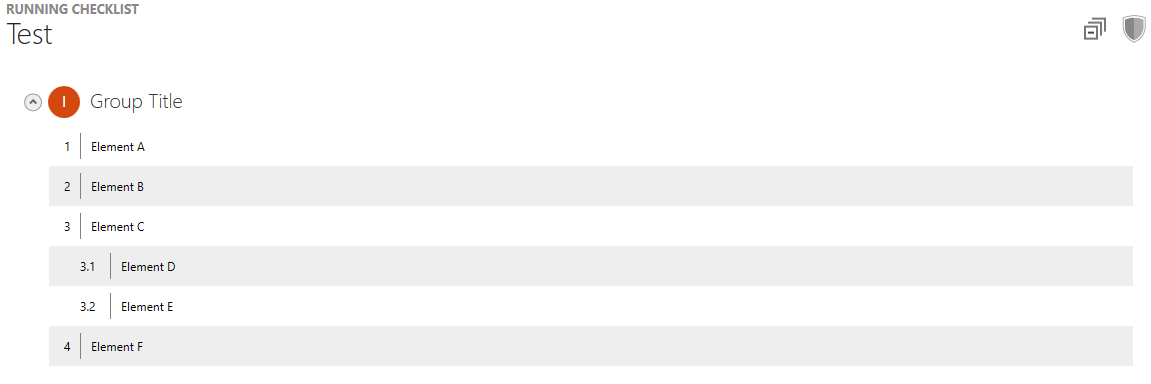
A group contains the items A at index position 1, B at index position 2, and C at index position 3. Incrementing the indent of item B leads to the following new structure:
•Item A stays at position 1.
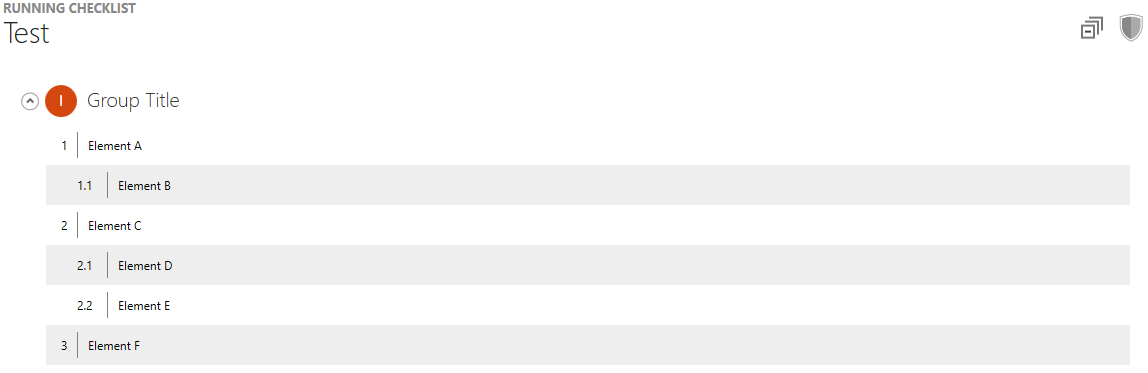
•Item B is now a subelement of item A, and therefore has the new index value of 1.1.
•Item C is moved one position up, since the index position 2 became vacant when B was reorganized.
If item C has subelements, their root index value is decremented by one, whilst all other levels stay as they are. (e. g. 3.1 would now be 2.1; 3.4.5 would now be 2.4.5, and so on).

Initial element hierarchy

Updated hierarchy after incrementing indent of item B
Decrementing the indent of an element turns the element (and all its successors) into a subelement of the item at the next higher position on the same tree level.
Another Example
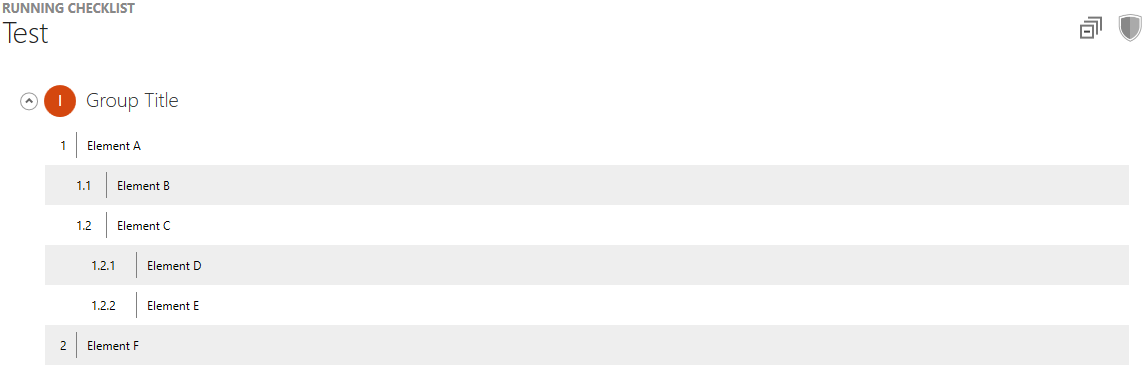
A group contains the items A at index position 1, B at index position 1.1, and C at index position 1.2. Decrementing the indent of item B leads to the following new structure:
•Item A stays at position 1.
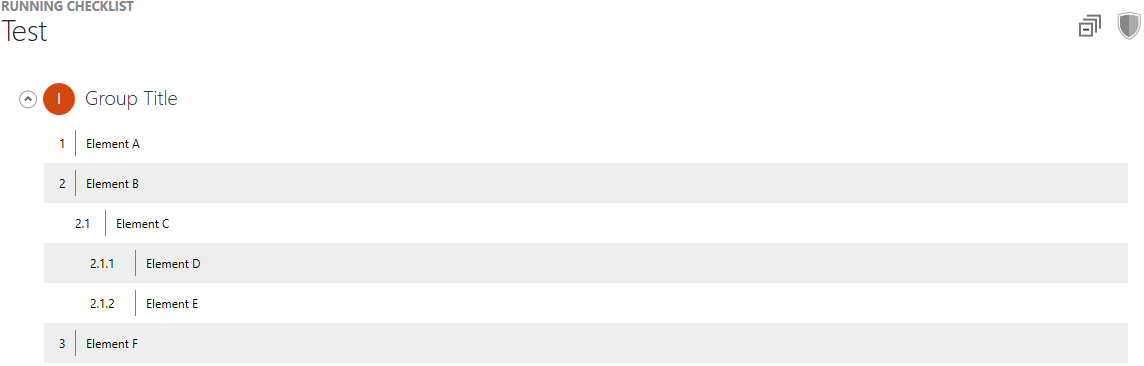
•Item B is now a root element on the same level as A, and therefore has the new index value of 2.
•Item C is no longer a subelement of A, but of B and is moved to index position 2.1.

Initial element hierarchy

Updated hierarchy after decrementing indent of item B
As outlined in the example above, whilst incrementing the indent does not break the current nesting of child elements, decrementing the indent may very well do so. Therefore, it is highly recommended to double check the actual effects. Due to that fact, indent manipulations are always executed level by level. This way it is possible to review the actual results of an indent manipulation step before the next change is executed.
|
Be aware: It is not possible to ... •... increment the indent of a leaf item. •... increment the indent of an item beyond the 4th level. •... decrement the indent of a root item. |
To Increment (Decrement) an Elements Indent
1.Scroll the checklist area to display the group that contains the item that is about to be moved.
2.If the target group is collapsed, expand it to reveal its items.
3.Click on the right or left pointing arrow icon at the right-hand side of the box that represents the element that you want to move.
4.The elements of the group are immediately reorganized to match the new hierarchy.