The Checklist Editor is the RayQC interface for the manipulation of checklist structures and settings. To display a checklist template within the Editor environment:
•Use the open checklist tile from the Dashboard on the Home screen
•Click on one of the template items from the Recent list on the Home screen
•Use the Open view from the FILE menu and select the template file type
•Hit Control + Shift + O to browse the Windows system for a template file
![]() Either way, the selected file (checklist or project) is opened within the Checklist Viewer. To switch to the Editor interface, use the EDIT button available from the swipe bar at the bottom of the application window area.
Either way, the selected file (checklist or project) is opened within the Checklist Viewer. To switch to the Editor interface, use the EDIT button available from the swipe bar at the bottom of the application window area.
The screenshot below shows one of the RayQC checklist template examples ready for manipulation within the Checklist Editor interface:

Checklist Editor Overview
The application window is separated into different areas with specialized functionality and data as required for optimal user interaction support.
Main Toolbar
The menu bar has been extended with the actual view name of the editor on the left-hand side. It also provides direct access to the FILE menu that has options to trigger standard procedures such as saving the current checklist or creating a new one.
Content Area
Checklist Title
![]() The title of the currently opened checklist may be edited by clicking on the edit button at its right-hand side. A direct value editor dialog is displayed and ready to accept the new title. As an alternative, the title may as well be modified from the Properties tab of the checklist editor interface.
The title of the currently opened checklist may be edited by clicking on the edit button at its right-hand side. A direct value editor dialog is displayed and ready to accept the new title. As an alternative, the title may as well be modified from the Properties tab of the checklist editor interface.
Checklist Canvas
All other properties of a checklist are available for manipulation via the tabbed views contained within the checklist canvas. Please refer to the Checklist Structures section of RayQC User Guide for details regarding the different options that may be applied towards checklist design and functionality.
Swipe Bar
View this Checklist
Clicking on this button opens the Checklist Viewer with the project representation of the currently visible checklist already loaded for testing and evaluation purposes. As a handy alternative, use the swift Shift + Tab shortcut to switch between the Viewer and Editor mode.
Show / Hide Swipe Bar Labels
The task bar comes in two display modes, expanded and minimal. The expanded mode displays a label for each button of the task bar, whereas the minimal mode contains only icons users may click on. Hitting the button with the three vertical dots at the right-hand side of the task bar switches between the expanded and minimal task bar display modes.
The Checklist Editor is primarily divided into five areas: Steps and Actions, Properties, Supporting Files, plug-ins and Post Processing..
Steps and Actions
The Steps and Actions tab generally provide a working platform to add elements from the Toolbox and edit them for the functionality / checks they are supposed to offer.
Properties
The properties tab groups general checklist settings into one view. Properties defined here take effect on any project file saved from the template.
Supporting Files
Sometimes it is necessary to enrich checklist templates with more information than can be easily handled by simple textual descriptions for groups and elements. Supporting files are a decent way for checklist editors to add PDF or RTF documents as help content and PNG images as illustrations.
While each checklist element may be equipped with a specific help file, images may be used freely within checklist, group and element descriptions by using the markup options for these properties.
The benefit of organizing supporting files in a separate dialog is reusability. Once a supporting file has been added to the checklist, it may be utilized as often as the checklist editor sees fit. This is especially convenient in cases where the same supporting file has to be provided for several elements or groups with conditional availability during the actual checklist evaluation run. The file resources are stored once (directly within the checklist container) and referenced as often as required. By providing a freely usable pool of supporting files, it is possible to keep the overall file size of RayQC checklist containers at a necessary minimum.
Plug-ins
The plug-ins tab allows its users to add local PowerShell / DLL plug-ins to the selected checklist.
Post Processing
It is quite likely that RayQC will be used as a tool that is integrated into RayFlow. This means that evaluations are commonly triggered from a RayFlow server. In order to provide bidirectional communication, there is not only a way to get data from RayFlow into RayQC, but also to return information (report files and updated values for RayFlow data fields) back to the RayFlow server. In order to standardize and automate communication as best as possible, users should define certain post processing tasks. If post processing itself is activated for a checklist, RayQC checks for condition fulfillment and executes the post processing actions if one of the active conditions is met.
Post processing may either be triggered manually by using the post processing button from the Swipe bar of the Checklist Viewer or automatically as extension of a "Run All" procedure execution. The latter option is the required one for fully automated checklist evaluation.: RayFlow triggers the checklist run including the automation parameter, and RayQC automatically responds with the information defined within the post processing section.
However, it is also useful for users to be able to upload checklist evaluation results to RayFlow themselves, since not all checklists may be fully automated. This is where the button for post processing execution kicks in.
|
Be aware: Post processing can only operate successfully, if the current evaluation session has a valid RayFlow connection. If no parameter injection and no RayFlow connection profile is given, there is no valid target for the data RayQC will send. The result is an error message, which will be displayed if post processing fails due to missing connectivity. |
Toolbox
The toolbox at the left contains items that may be added to the checklist structure: groups, elements, and plug-ins.
The toolbox allows adding new objects to the current checklist item flow. By simply dragging a group or element to the area with the already defined elements and dropping it at the desired target position, users add a default object that is ready for adjustments.
![]()
![]() Use the arrow icons in the upper left corner of the toolbox to undock or dock the toolbox from the Checklist Editor. The undocked toolbox allows users that operate on monitors with small resolutions to organize their Checklist Editor interface according to their individual space requirements. Adjusting the height and the width of the undocked toolbox is possible by using the standard application window resizing functionalities provided by the underlying operating system.
Use the arrow icons in the upper left corner of the toolbox to undock or dock the toolbox from the Checklist Editor. The undocked toolbox allows users that operate on monitors with small resolutions to organize their Checklist Editor interface according to their individual space requirements. Adjusting the height and the width of the undocked toolbox is possible by using the standard application window resizing functionalities provided by the underlying operating system.
The Element Menu lists the checklist elements that can be dragged and dropped to the logical view of the Checklist Editor.
To add an element to the current checklist structure, simply drag the type icon from the toolbox on the right to the target spot within the checklist at the left. The new item will be inserted exactly where it has been dropped before. The position (and indentation) of each checklist item may be changed later, but dropping it at the desired target position makes life easier right from the start.
Group
The group element is the parent element of any test sequence. Each checklist has to contain at least one group to be valid. Groups are identified by their title and description property and contain an arbitrary combination of checklist elements (Information, Data Field, Checkpoint or Multi-Option items). A group must contain at least one element to be valid.
Groups may be equipped with conditions, which allows to checklist authors to dynamically include or exclude whole groups from a checklist sequence according to the result values of specific elements.
The arrow icon in the upper left corner of the group box allows to collapse and expand the group area. This is especially helpful when dealing with extended checklists, as it may become necessary to hide the content of those groups, that are momentarily irrelevant.
![]() Information
Information
The Information is the simplest elements as it merely displays information. As any other checklist element, it may also provide a link to an external help file (PDF or RTF) and trigger plug-in execution. It can be displayed and hidden according to conditional statements.
![]() Checkpoint
Checkpoint
The checkpoint is the standard element of a checklist. It is the only element type that has direct influence on the overall result of a checklist. A checkpoint may either state a successful test step result or a failed one. Although it is possible to configure them to accept exceptions, this ability to clearly state the test result is of highest importance for automated checklist evaluation runs.
![]() Data Field
Data Field
The Data Field takes textual test results. These may either be entered manually by an evaluator, or automatically by a plug-in execution return value. A checklist cannot be finished until all mandatory Data Fields are filled with values. Even though, Data Field cannot influence the final checklist result, they can prevent an evaluation run from finishing.
![]() Multi-Option
Multi-Option
There may be situations in which a simple Yes-No logic is insufficient to make decisions. For such situations, there is the multi-option element that is able to have any number of result options. These items are commonly used to create checklist flow switches: Depending on the result of a specific test, there may be changes towards the visibility of checklist groups and / or items. Therefore, multi-option items make checklists very flexible and dynamic.
Swipe Bar
The Swipe Bar is available at the bottom of the Checklist Editor. It includes functional options required to perform various actions including saving, exporting, execution and reset on your checklist. For further description of the options, please refer to the Checklist Viewer section of the Open an Existing Checklist chapter.
To Create a New Checklist
This section describes how to create and extend a new checklist using the RayQC Checklist Editor.
Follow the steps described below to create a sample checklist:
1.From the RayQC Dashboard select the create checklist tile to open the Checklist Editor.
An explorer titled Create checklist is opened.
2.Navigate to the desired storage location for the checklist; provide a name for the checklist file in the File name data field and click on Save.
The checklist is now opened in the Checklist Viewer. A Group element has already been added to it, along with a Comment element ready for manipulation.
|
Note: A checklist must contain at least one group, and a group has to contain at least one element. Therefore, RayQC prevents the deletion of the last object within a group or checklist. |
1.Click on the Edit this checklist from the swipe bar, which is available at the bottom of the Checklist Viewer.
2.Click on the Properties tab of the checklist edito.r
3.Provide a title and description for the checklist in the Checklist title and Checklist description data fields respectively.
4.The Tile bar is automatically updated with the new checklist tile.
5.If required, activate the Allow Bypassing this list checkbox to allow bypass on your checklist result, and further provide a valid bypass reason in the Bypass message data field.
6.Click on the Steps and Actions tab to further edit this checklist.
7.Select the existing Group element and then edit its Group title and Description. The provided group title is updated in the group header.
8.Within the default group and below the existing comment element, in turn drag and drop a Data Field and Checkpoint element.
9.Click on the View this checklist button from the swipe bar available at the bottom of the checklist editor. Alternatively users can also use Shift + Tab shortcut to switch between the checklist viewer and checklist editor.
10.The checklist is now loaded into the Checklist Viewer.
11.To save the created checklist, select the Save button from the File menu. To save the checklist state as checklist project file, select from File Menu Save as -> Save as Project.
Element Control Options
Indents
The indents tool within an element can be used to provide indentations to an element so that it is displayed offset.
Text Formatting
There are several options for formatting elements and descriptions, for example bold text and line breaks.
Text markers can be used for:
•The description text for all elements
•The group description
•The checklist description
To mark the text bold, simply enclose it in the [bold] tag. E.g. [bold]Text[/bold]
To use line breaks, use the [br] tag. E.g. This is a sample text.[br]Continue from the next line.
There are even more formatting options - please refer to the RayQC User Guide for details!
Help
The info text of an element is sometimes insufficient in describing all details of the element. For this reason, a guide or supplemental text in the form of a help file can be linked to the element. At present, RayQC allows the addition of RTF and PDF files as help files or a web link to the web page containing related information.
To Add a Help File to a Checklist Element
1.Open the checklist in the checklist editor
2.Click on the Supporting Files tab and then click on the Add file... button, which is available under the Help files option
File explorer is opened
3.Navigate to the help file location
4.Select the file type (.rtf or .pdf) of your help file from the explorer drop-down menu. Select the file and click on the Open button
The file is now added under the Help files
5.To add this help file to a checklist element, switch to the Steps and Actions tab
6.Select the desired element to which the help file is to be added
This will activate the Properties tab in the details pane on the left
7.Select the file from the drop-down, which is available next to the Help file property
8.The help file icon is activated and is now present next to the element in the Checklist Viewer
![]()
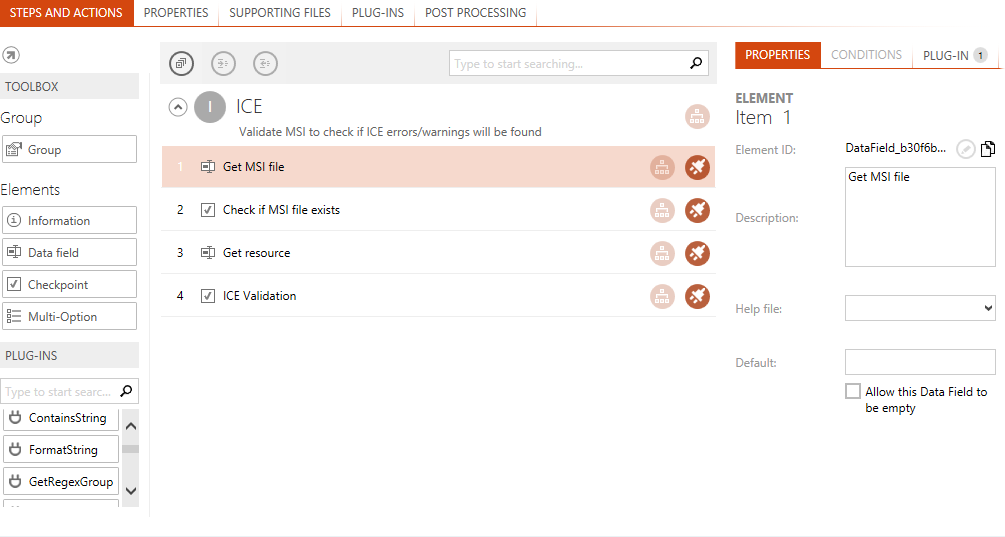
Configuring Data Field
•A Allow this Data Field to be empty flag can be set for the Data Field element. When it is set, entering the user comment is optional during checklist evaluation. This flag is available under the properties tab of the Details Pane on the left.
•The Default field is available under the element properties tab of the details pane. When a user sets a value for this field, this value is shown by default in the data field element of the checklist in checklist viewer.
Configuring Checkpoint
The multi-option and checkpoint elements can be configured for the Expected Value value, Allow exceptions, and as Evaluate this element.
Expected Value
In order not to have to rephrase each checkpoint so that the Yes response matches a positive value, the switchValue attribute can be activated. As a result, the checkpoint is evaluated as passed when the No response was selected.
Allow Exceptions
It may sometimes be necessary to configure a checkpoint so that even if it cannot be evaluated as Passed, the evaluation of the overall checklist will not be affected. This can be achieved with the allowException attribute.
Evaluate This Element
Set the dontEvaluate attribute to create a checkpoint that is not included in the evaluation of the checklist.
Including plug-ins
Select the plug-ins attribute to use a plug-in in the respective element. By default, RayQC provides eleven native plug-ins:
•Logic
•File
•Folder
•Registry
•LocalSystem
•Msi
•Command
•RayFlow
•IniFile
•Web
•Message
Functions available under each plug-in can be dragged and dropped from the toolbox over the element(It is not possible to add plug-in to an Information element) in the checklist editor. This will add an entry under the plug-in tab of details pane on the left
Apart from the native plug-ins, RayQC offers its users the possibility to include external PowerShell and DLL plug-ins. External plug-ins can be categorized into local and global plug-in. A local plug-in is native to the selected checklist and a global plug-in is available for use in all the checklists.
|
Note: For detailed information on functions offered by native plug-ins and how to use plug-ins in a checklist, please refer to the RayQC User Guide. |