![]() Adding Information items to a checklist group basically leads to the display of an info box. Therefore, Information elements are designed to provide additional hints and details regarding a specific Checkpoint or test group of a checklist.
Adding Information items to a checklist group basically leads to the display of an info box. Therefore, Information elements are designed to provide additional hints and details regarding a specific Checkpoint or test group of a checklist.
However, the Information item may be manipulated towards the checklist template requirements by customizing the following properties:
•Formatting the element description text with RayQC markup tags
•Adding a help file that may be opened within an external viewer
•Conditions regarding the actual availability of the item itself (according to the general requirements for condition usage)
|
Be aware: Items of this type may not be evaluated within conditional statements themselves, since they do not have an actual result value that conditions might somehow interpret to decide about the right conditional path to follow. The same reason (missing container to carry result information) prevents them from being triggers for plug-in executions. |
Please refer to the linked document sections to read details about the options available for each Information item property.

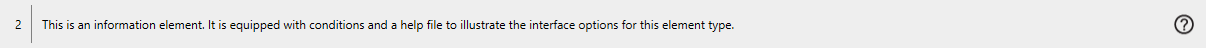
Information elements as they are displayed within the Checklist Viewer interface. The background color may be grey or white due to the alternating schema of the group elements.

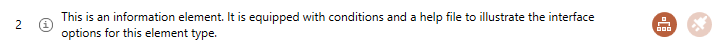
Information elements as they are displayed within the Checklist Editor interface. The background color may be white, light orange or orange due to the selection and hover state of the element.